In der Welt des Webdesigns stellen Wireframes ein grundlegendes Werkzeug dar, das sowohl die Konzeption als auch die Kommunikation von Webprojekten erheblich vereinfacht. Dieser Blogbeitrag erkundet, was ein Wireframe ist, wie man Wireframes erstellt und warum sie für die Erstellung effektiver Websites unerlässlich sind.
Was ist ein Wireframe?
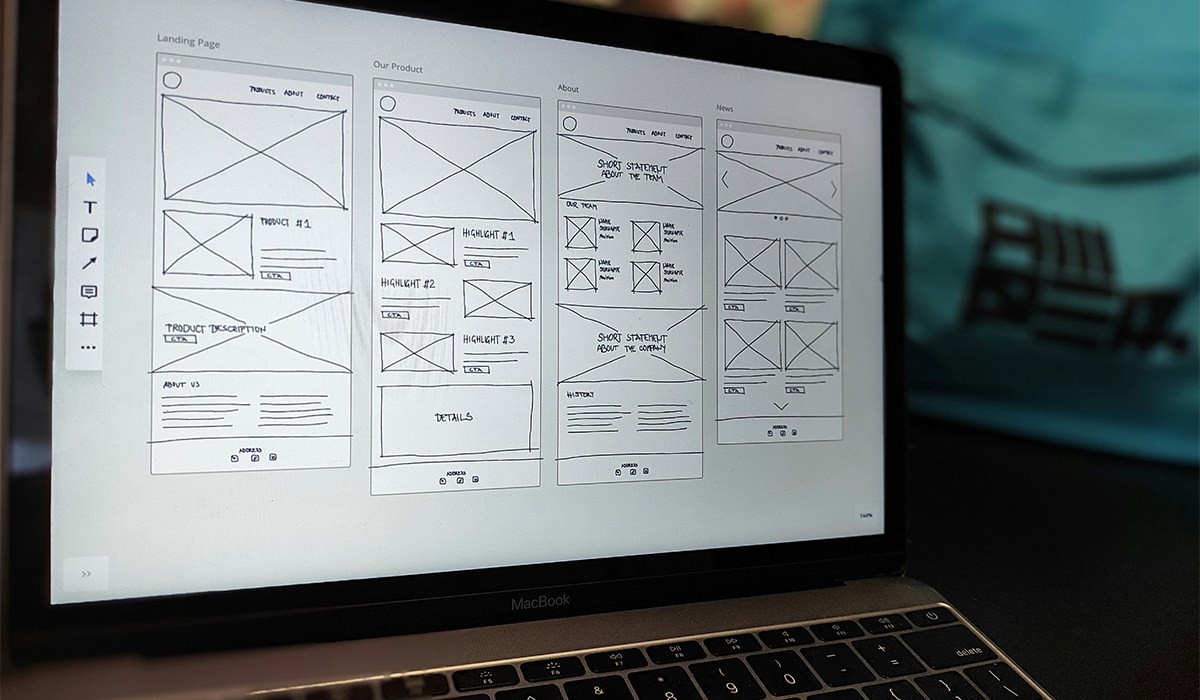
Ein Wireframe ist eine schematische Darstellung der grundlegenden Struktur und der Komponenten einer Webseite. Es handelt sich um ein niedrig detailliertes, oft schwarz-weißes Layout, das die Positionierung von Elementen wie Navigationsleisten, Logo, Inhaltsblöcken und weiteren wichtigen Interface-Komponenten zeigt. Wireframes dienen dazu, die Architektur einer Website zu planen, noch bevor Designelemente wie Farben und Bilder hinzugefügt werden.
Die Bedeutung von Wireframes im Webdesign
1. Klare Visualisierung der Website-Struktur
Wireframes helfen dabei, ein klares Bild der Seitenstruktur zu erhalten und sind besonders nützlich, um die Benutzerführung und das allgemeine Layout der Website zu planen. Dies ist entscheidend, um sicherzustellen, dass die Website intuitiv und benutzerfreundlich ist.
2. Effiziente Kommunikation im Team
Beim Webdesign arbeiten oft mehrere Personen oder Teams zusammen. Wireframes ermöglichen eine effektive Kommunikation zwischen Designern, Entwicklern und Stakeholdern. Sie dienen als einheitliche Referenz, die Missverständnisse reduziert und eine klare Richtung vorgibt.
3. Priorisierung von Content und Funktionen
Wireframes erlauben es, Prioritäten hinsichtlich der Inhalte und Funktionen frühzeitig zu setzen. Sie machen deutlich, welche Elemente der Website am wichtigsten sind und wie Nutzer durch die Inhalte geführt werden sollen.
Wie man Wireframes erstellt
1. Bestimmen der Kernfunktionen und -inhalte
Bevor man mit dem Zeichnen eines Wireframes beginnt, ist es wichtig, die Hauptfunktionen und Inhalte der Website zu definieren. Dies kann durch Brainstorming und Gespräche mit dem Projektteam und den Stakeholdern erfolgen.
2. Auswahl der Tools
Wireframes können sowohl auf Papier als auch mit digitalen Tools erstellt werden. Zu den beliebten digitalen Werkzeugen gehören Adobe XD, Sketch und Balsamiq, die speziell für die Erstellung von Wireframes und Prototypen entwickelt wurden.
3. Erstellung des Layouts
Beginnen Sie mit der Anordnung der Hauptkomponenten wie Header, Footer und Navigationsleiste. Fügen Sie dann schrittweise spezifischere Elemente wie Inhaltsblöcke und Call-to-Action-Buttons hinzu.
Vorteile der frühzeitigen Wireframe-Erstellung
1. Kosten- und Zeitersparnis
Durch die frühzeitige Erkennung und Lösung von Usability-Problemen können Wireframes dazu beitragen, kostspielige Änderungen in späteren Entwicklungsphasen zu vermeiden.
2. Verbesserte Anpassungsfähigkeit
Wireframes machen es einfacher, Änderungen vorzunehmen und verschiedene Ansätze auszuprobieren, ohne in die Details der Endgestaltung einzusteigen. Sie bieten eine flexible Grundlage für das weitere Design und die Entwicklung.
Fazit
Wireframes sind nicht nur ein Werkzeug für Designer, sondern eine Notwendigkeit für alle, die an der Erstellung einer Website beteiligt sind. Sie bieten eine klare, visuelle Grundlage, die hilft, den Entwicklungsprozess zu strukturieren und sicherzustellen, dass das Endprodukt sowohl funktional als auch ästhetisch ansprechend ist. In einem Bereich, der so dynamisch und detailorientiert ist wie das Webdesign, bilden Wireframes die Basis für Kreativität und technische Präzision.
Indem Sie Wireframes in Ihren Designprozess integrieren, stellen Sie sicher, dass Ihre Projekte effizient und zielgerichtet verlaufen, was letztendlich zur Schaffung besserer Web-Erlebnisse für die Nutzer führt.





 Applicable for Package
Applicable for Package Optional
Optional