In the dynamic world of web design, wireframes serve as a fundamental tool that greatly simplifies the conception and communication of web projects. This blog post explores what a wireframe is, how to create wireframes, and why they are indispensable for developing effective websites.
What is a Wireframe?
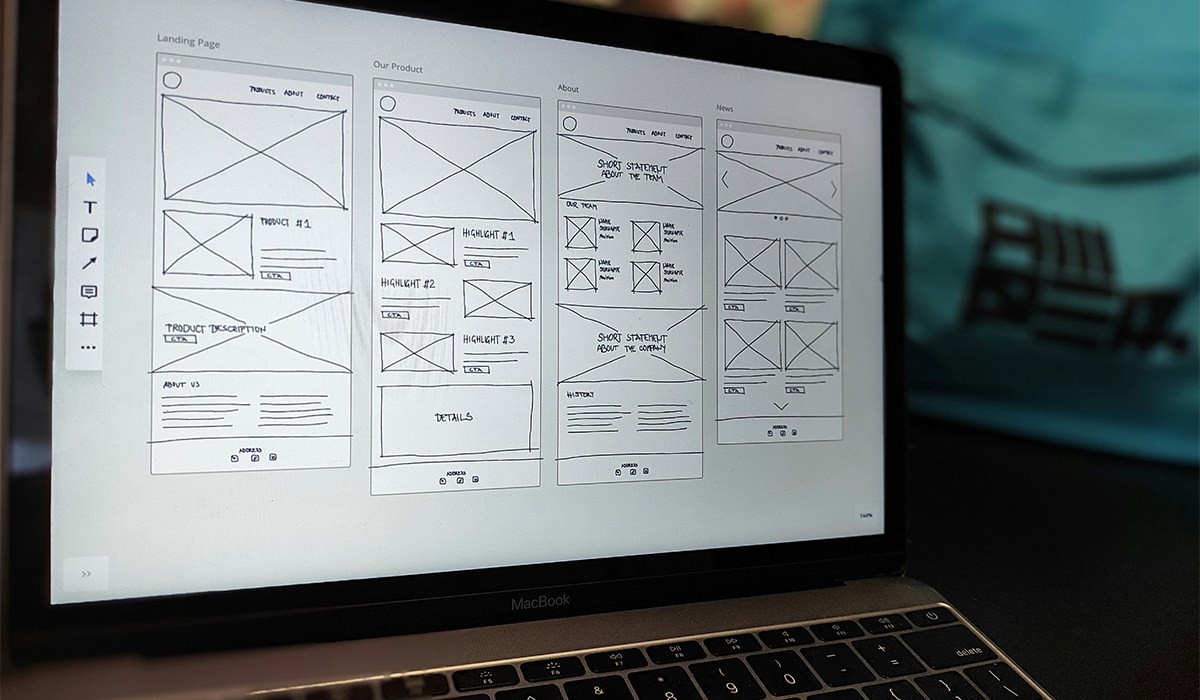
A wireframe is a schematic representation of the basic structure and components of a webpage. Typically rendered in low detail, often in black and white, it illustrates the placement of elements such as navigation bars, logos, content blocks, and other crucial interface components. Wireframes are used to plan the architecture of a website before design elements like colours and images are added.
The Importance of Wireframes in Web Design
1. Clear Visualization of Website Structure
Wireframes provide a clear outline of the page structure, which is especially useful for planning user navigation and the overall layout of the site. This ensures the website is intuitive and user-friendly.
2. Efficient Team Communication
Web design often involves multiple people or teams. Wireframes facilitate effective communication between designers, developers, and stakeholders by serving as a unified reference that reduces misunderstandings and provides clear direction.
3. Prioritization of Content and Functions
Wireframes allow for the prioritization of content and functionalities early in the design process. They clarify which elements of the site are most important and how users should interact with the content.
How to Create Wireframes
1. Determine Core Functions and Content
Before starting to sketch a wireframe, it's crucial to define the main functions and content of the website. This can be done through brainstorming sessions and discussions with the project team and stakeholders.
2. Choose the Tools
Wireframes can be drawn on paper or using digital tools. Popular digital tools include Adobe XD, Sketch, and Balsamiq, which are specifically designed for creating wireframes and prototypes.
3. Layout Creation
Start by arranging the main components like headers, footers, and navigation bars. Then gradually add more specific elements like content blocks and call-to-action buttons.
Benefits of Early Wireframe Creation
1. Cost and Time Savings
By identifying and addressing usability issues early, wireframes help avoid costly changes during later development stages.
2. Improved Adaptability
Wireframes make it easier to test different approaches and make changes without delving into detailed design aspects. They provide a flexible foundation for further design and development.
Conclusion: Making the Right Choice
Choosing between a 5-page and a 10-page website largely depends on your specific business needs, your goals for online engagement, and how you plan to expand your digital presence. For those new to the wedding industry or with limited budgets, a 5-page website might be the perfect starting point. For more established businesses looking to enhance their online presence and provide comprehensive experiences, a 10-page website could be more suitable.
By carefully considering your business's unique needs and how you wish to connect with your audience, you can make an informed decision that ensures your website serves as a powerful tool for marketing and customer engagement. Whether you opt for a smaller or larger site, the quality of content and the user experience you provide will ultimately determine your success in the competitive wedding market.







 Applicable for Package
Applicable for Package Optional
Optional