- SAP Business One
- Online Shop & Web Design
- IT & Cloud
- Digital Marketing
- References
- About Us
Manage your B2B & B2C customers digitally from one platform.
Analysts say headless commerce is as transformational to the industry as the advent of customer analytics or artificial intelligence. Headless unlocks the full potential of shopping experiences by letting merchants quickly author and deliver app-like experiences across any touchpoint, including single-page and multi-page web apps, mobile apps, IoT devices and VR and AR. With headless API-based delivery, merchants can quickly create, evaluate and deploy shoppable experiences and give customers faster response times and smoother experiences.
Headless decouples the front end and back end architecture, allowing developers to work on either independently without affecting the other. Combine this with over 500 Rest and GraphQL operations offered by Adobe Commerce and you have complete flexibility and functionality across all front end layers — the various sites your customers interact with — from a single back end. The headless infrastructure also integrates with other Adobe tools as well as third party frontends, making commerce experiences rich, connected and available everywhere.

Unconstrained control
Companies have complete flexibility to build any customised front-end experience, using any technology, at any time.
Future-proof architecture
Even if companies have no plans to build a customised head today, with Adobe Commerce they have the peace of mind that their commerce platform is headless ready for tomorrow.
Uniformity across touchpoints
All touchpoints, regardless of technology, use the same APIs and services. This ensures consistent, frictionless customer experiences across all channels and digital touchpoints.
Innovate on new touchpoints
As new customer touchpoints emerge, companies have the freedom to build and test new experiences without being constrained or having to upgrade their backend.
Improved scalability
Headless APIs are optimised for efficiency, high performance and low latency—only delivering exactly what’s needed.
Separation of development activities
Changes to the front-end code can be deployed independently of the backend, allowing for CICD development principles and agility to allow for constant experience innovation.
Cross channel
Build a customised front end to expose commerce in new digital touchpoints like IoT, AR/VR or other connected interfaces.
Headless architecture drives innovation in a quickly evolving digital world. However, Adobe Commerce provides options for flexibility with a traditional coupled shop front, a decoupled shop front in PWA Studio, compatibility with Adobe Experience Manager and robust APIs to build out customised digital touchpoints.

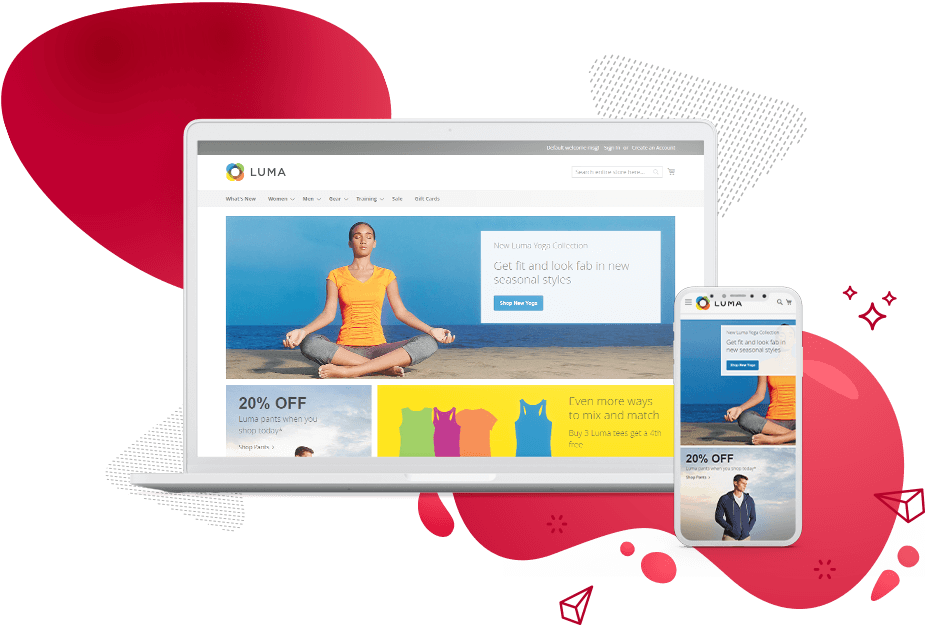
Progressive web application (PWA) technology delivers app-like shopping experiences on mobile and desktop devices. PWA Studio lets you easily build progressive web app experiences and give you the advantage of using Commerce’s integrated content tools like Page Builder.

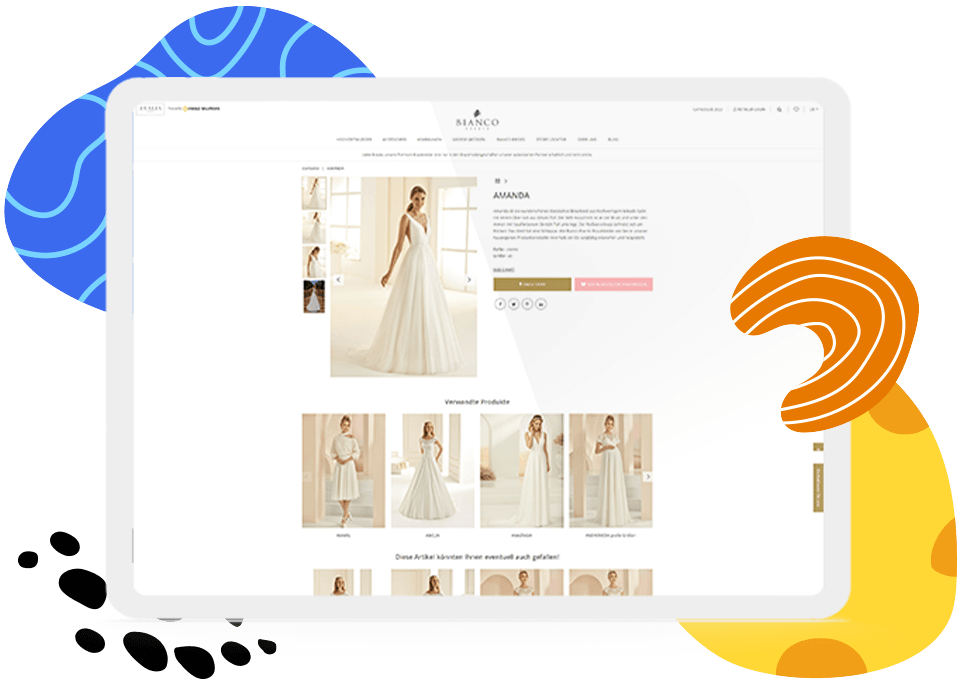
Leverage Adobe Experience Manager to layer in complex, personalised customer journeys and content-led experiences.

Integrate with an alternative third-party headless CMS or frontend platforms to deliver the site experience.
Not sure if you have found the right service? No worries, we are here to assist! Just enter your email address to request a free initial consultation.
For inquiries or requests, we will make every attempt to respond within 48 hours or call us at +49 30 863 232 940
 Applicable for Package
Applicable for Package Optional
Optional
 Applicable for Package Applicable for Package Optional Optional |
Basic
300 €
|
Standard
1200 €
|
Plus
1900 €
|
Professional
2900 €
|
|---|---|---|---|---|
|
Company Database with basic settings
|
 |
 |
 |
 |
|
Standard Layouts with individual Logo and customization of the footer
|
 |
 |
 |
 |
|
Outlook Add-on Integration (5 users included)
|
 |
 |
 |
 |
| Reporting and analytics |  |
 |
 |
 |
| Access to Test Demo Database |  |
 |
 |
 |
| Web Client Activation |  |
 |
 |
 |
| Customization - Simple User Defined Fields (UDF) and User Define Tables (UDT) |  |
 |
 |
 |
|
Configuration of SAP Mobile App
|
 |
 |
 |
 |
|
Company Database with basic settings
|
 |
|
Standard Layouts with individual Logo and customization of the footer
|
 |
|
Outlook Add-on Integration (5 users included)
|
 |
| Reporting and analytics |  |
| Access to Test Demo Database |  |
| Web Client Activation |  |
| Customization - Simple User Defined Fields (UDF) and User Define Tables (UDT) |  |
|
Configuration of SAP Mobile App
|
 |
|
Company Database with basic settings
|
 |
|
Standard Layouts with individual Logo and customization of the footer
|
 |
|
Outlook Add-on Integration (5 users included)
|
 |
| Reporting and analytics |  |
| Access to Test Demo Database |  |
| Web Client Activation |  |
| Customization - Simple User Defined Fields (UDF) and User Define Tables (UDT) |  |
|
Configuration of SAP Mobile App
|
 |
|
Company Database with basic settings
|
 |
|
Standard Layouts with individual Logo and customization of the footer
|
 |
|
Outlook Add-on Integration (5 users included)
|
 |
| Reporting and analytics |  |
| Access to Test Demo Database |  |
| Web Client Activation |  |
| Customization - Simple User Defined Fields (UDF) and User Define Tables (UDT) |  |
|
Configuration of SAP Mobile App
|
 |
|
Company Database with basic settings
|
 |
|
Standard Layouts with individual Logo and customization of the footer
|
 |
|
Outlook Add-on Integration (5 users included)
|
 |
| Reporting and analytics |  |
| Access to Test Demo Database |  |
| Web Client Activation |  |
| Customization - Simple User Defined Fields (UDF) and User Define Tables (UDT) |  |
|
Configuration of SAP Mobile App
|
 |
 Applicable for Package
Applicable for Package Optional
Optional
 Applicable for Package Applicable for Package Optional Optional |
Standard
1200 €
|
Plus
1900 €
|
Professional
2900 €
|
|---|---|---|---|
| Predefined COA SKR03/SKR04 |  |
 |
 |
| Multiple Currencies |  |
 |
 |
| Setup of GL Account Determination |  |
 |
 |
| Set up of Tax Codes |  |
 |
 |
| Budgeting |  |
 |
 |
|
Cost Accounting
|
 |
 |
 |
|
Elster Configuration and processing
|
 |
 |
 |
| DATEV Configuration and Export |  |
 |
 |
| Assitance in applying SEPA Creditor Number |  |
 |
 |
| Financial Reports Setup |  |
 |
 |
| Fixed Assets Intialization and master setup |  |
 |
 |
|
INTRASTAT Configuration
|
 |
 |
 |
| Predefined COA SKR03/SKR04 |  |
| Multiple Currencies |  |
| Setup of GL Account Determination |  |
| Set up of Tax Codes |  |
| Budgeting |  |
|
Cost Accounting
|
 |
|
Elster Configuration and processing
|
 |
| DATEV Configuration and Export |  |
| Assitance in applying SEPA Creditor Number |  |
| Financial Reports Setup |  |
| Fixed Assets Intialization and master setup |  |
|
INTRASTAT Configuration
|
 |
| Predefined COA SKR03/SKR04 |  |
| Multiple Currencies |  |
| Setup of GL Account Determination |  |
| Set up of Tax Codes |  |
| Budgeting |  |
|
Cost Accounting
|
 |
|
Elster Configuration and processing
|
 |
| DATEV Configuration and Export |  |
| Assitance in applying SEPA Creditor Number |  |
| Financial Reports Setup |  |
| Fixed Assets Intialization and master setup |  |
|
INTRASTAT Configuration
|
 |
| Predefined COA SKR03/SKR04 |  |
| Multiple Currencies |  |
| Setup of GL Account Determination |  |
| Set up of Tax Codes |  |
| Budgeting |  |
|
Cost Accounting
|
 |
|
Elster Configuration and processing
|
 |
| DATEV Configuration and Export |  |
| Assitance in applying SEPA Creditor Number |  |
| Financial Reports Setup |  |
| Fixed Assets Intialization and master setup |  |
|
INTRASTAT Configuration
|
 |
 Applicable for Package
Applicable for Package Optional
Optional
 Applicable for Package Applicable for Package Optional Optional |
Standard
1200 €
|
Plus
1900 €
|
Professional
2900 €
|
|---|---|---|---|
|
Banks Setup
|
 |
 |
 |
|
Electronic Transactions
|
 |
 |
 |
|
Bank Statement Processing
|
 |
 |
 |
|
Payment Engine Add-on
|
 |
 |
 |
|
Banks Setup
|
 |
|
Electronic Transactions
|
 |
|
Bank Statement Processing
|
 |
|
Payment Engine Add-on
|
 |
|
Banks Setup
|
 |
|
Electronic Transactions
|
 |
|
Bank Statement Processing
|
 |
|
Payment Engine Add-on
|
 |
|
Banks Setup
|
 |
|
Electronic Transactions
|
 |
|
Bank Statement Processing
|
 |
|
Payment Engine Add-on
|
 |
 Applicable for Package
Applicable for Package Optional
Optional
 Applicable for Package Applicable for Package Optional Optional |
Standard
1200 €
|
Plus
1900 €
|
Professional
2900 €
|
|---|---|---|---|
| Vendor Groups |  |
 |
 |
| Landed Costs |  |
 |
 |
| Freight |  |
 |
 |
| Vendor Groups |  |
| Landed Costs |  |
| Freight |  |
| Vendor Groups |  |
| Landed Costs |  |
| Freight |  |
| Vendor Groups |  |
| Landed Costs |  |
| Freight |  |
 Applicable for Package
Applicable for Package Optional
Optional
 Applicable for Package Applicable for Package Optional Optional |
Standard
1200 €
|
Plus
1900 €
|
Professional
2900 €
|
|---|---|---|---|
|
CRM with lead management, contacts
|
 |
 |
 |
| Sales Employee |  |
 |
 |
| Dunning Terms |  |
 |
 |
|
CRM with lead management, contacts
|
 |
| Sales Employee |  |
| Dunning Terms |  |
|
CRM with lead management, contacts
|
 |
| Sales Employee |  |
| Dunning Terms |  |
|
CRM with lead management, contacts
|
 |
| Sales Employee |  |
| Dunning Terms |  |
 Applicable for Package
Applicable for Package Optional
Optional
 Applicable for Package Applicable for Package Optional Optional |
Standard
1200 €
|
Plus
1900 €
|
Professional
2900 €
|
|---|---|---|---|
|
Warehouse Management with locations, batches and serial numbers
|
 |
 |
 |
| Item Groups |  |
 |
 |
| Item Properties |  |
 |
 |
| Unit of Measure and UoM Groups Setup |  |
 |
 |
| Weight, Length and Width Setup |  |
 |
 |
| Manufacturer |  |
 |
 |
| Shipping Types |  |
 |
 |
| Inventory Cycle |  |
 |
 |
| Package Types |  |
 |
 |
|
Warehouse Management with locations, batches and serial numbers
|
 |
| Item Groups |  |
| Item Properties |  |
| Unit of Measure and UoM Groups Setup |  |
| Weight, Length and Width Setup |  |
| Manufacturer |  |
| Shipping Types |  |
| Inventory Cycle |  |
| Package Types |  |
|
Warehouse Management with locations, batches and serial numbers
|
 |
| Item Groups |  |
| Item Properties |  |
| Unit of Measure and UoM Groups Setup |  |
| Weight, Length and Width Setup |  |
| Manufacturer |  |
| Shipping Types |  |
| Inventory Cycle |  |
| Package Types |  |
|
Warehouse Management with locations, batches and serial numbers
|
 |
| Item Groups |  |
| Item Properties |  |
| Unit of Measure and UoM Groups Setup |  |
| Weight, Length and Width Setup |  |
| Manufacturer |  |
| Shipping Types |  |
| Inventory Cycle |  |
| Package Types |  |
 Applicable for Package
Applicable for Package Optional
Optional
 Applicable for Package Applicable for Package Optional Optional |
Standard
1200 €
|
Plus
1900 €
|
Professional
2900 €
|
|---|---|---|---|
| Address format setup |  |
 |
 |
| Country Setup |  |
 |
 |
| Payment Terms |  |
 |
 |
| Address format setup |  |
| Country Setup |  |
| Payment Terms |  |
| Address format setup |  |
| Country Setup |  |
| Payment Terms |  |
| Address format setup |  |
| Country Setup |  |
| Payment Terms |  |
 Im Plan enthalten
Im Plan enthalten Optional
Optional
 Im Plan enthalten Im Plan enthalten Optional Optional |
Basic
300 €
|
Standard
1200 €
|
Plus
1900 €
|
Professional
2900 €
|
|---|---|---|---|---|
|
Firmendatenbank (Grundeinstellung)
|
 |
 |
 |
 |
|
Standard-Belege, mit individuellem Logo und Anpassung der Fußzeile
|
 |
 |
 |
 |
|
Integration des Outlook-Add-ons (für 5 Benutzer inbegriffen)
|
 |
 |
 |
 |
| Berichtswesen und Analysen |  |
 |
 |
 |
| Zugang zur Test-Demodatenbank |  |
 |
 |
 |
| Web-Client-Aktivierung |  |
 |
 |
 |
| Anpassung - Einfache benutzerdefinierte Felder (UDF) und benutzerdefinierte Tabellen (UDT) |  |
 |
 |
 |
|
Konfiguration der SAP Mobile App
|
 |
 |
 |
 |
|
Firmendatenbank (Grundeinstellung)
|
 |
|
Standard-Belege, mit individuellem Logo und Anpassung der Fußzeile
|
 |
|
Integration des Outlook-Add-ons (für 5 Benutzer inbegriffen)
|
 |
| Berichtswesen und Analysen |  |
| Zugang zur Test-Demodatenbank |  |
| Web-Client-Aktivierung |  |
| Anpassung - Einfache benutzerdefinierte Felder (UDF) und benutzerdefinierte Tabellen (UDT) |  |
|
Konfiguration der SAP Mobile App
|
 |
|
Firmendatenbank (Grundeinstellung)
|
 |
|
Standard-Belege, mit individuellem Logo und Anpassung der Fußzeile
|
 |
|
Integration des Outlook-Add-ons (für 5 Benutzer inbegriffen)
|
 |
| Berichtswesen und Analysen |  |
| Zugang zur Test-Demodatenbank |  |
| Web-Client-Aktivierung |  |
| Anpassung - Einfache benutzerdefinierte Felder (UDF) und benutzerdefinierte Tabellen (UDT) |  |
|
Konfiguration der SAP Mobile App
|
 |
|
Firmendatenbank (Grundeinstellung)
|
 |
|
Standard-Belege, mit individuellem Logo und Anpassung der Fußzeile
|
 |
|
Integration des Outlook-Add-ons (für 5 Benutzer inbegriffen)
|
 |
| Berichtswesen und Analysen |  |
| Zugang zur Test-Demodatenbank |  |
| Web-Client-Aktivierung |  |
| Anpassung - Einfache benutzerdefinierte Felder (UDF) und benutzerdefinierte Tabellen (UDT) |  |
|
Konfiguration der SAP Mobile App
|
 |
|
Firmendatenbank (Grundeinstellung)
|
 |
|
Standard-Belege, mit individuellem Logo und Anpassung der Fußzeile
|
 |
|
Integration des Outlook-Add-ons (für 5 Benutzer inbegriffen)
|
 |
| Berichtswesen und Analysen |  |
| Zugang zur Test-Demodatenbank |  |
| Web-Client-Aktivierung |  |
| Anpassung - Einfache benutzerdefinierte Felder (UDF) und benutzerdefinierte Tabellen (UDT) |  |
|
Konfiguration der SAP Mobile App
|
 |
 Im Plan enthalten
Im Plan enthalten Optional
Optional
 Im Plan enthalten Im Plan enthalten Optional Optional |
Standard
1200 €
|
Plus
1900 €
|
Professional
2900 €
|
|---|---|---|---|
| Vorgefertigter Kontenplan SKR03/SKR04 |  |
 |
 |
| Mehrere Währungen |  |
 |
 |
| Einrichtung der Sachkontenfindung |  |
 |
 |
| Einrichtung von Steuerkennzeichen |  |
 |
 |
| Budgetierung |  |
 |
 |
|
Kostenrechnung
|
 |
 |
 |
|
Elster-Konfiguration und -Verarbeitung
|
 |
 |
 |
| DATEV-Konfiguration und Export |  |
 |
 |
| Unterstützung bei Beantragung einer SEPA-Gläubiger-Nummer |  |
 |
 |
| Einrichtung von Finanzberichten |  |
 |
 |
| Initialisierung und Stammeinrichtung von Anlagevermögen |  |
 |
 |
|
INTRASTAT-Konfiguration
|
 |
 |
 |
| Vorgefertigter Kontenplan SKR03/SKR04 |  |
| Mehrere Währungen |  |
| Einrichtung der Sachkontenfindung |  |
| Einrichtung von Steuerkennzeichen |  |
| Budgetierung |  |
|
Kostenrechnung
|
 |
|
Elster-Konfiguration und -Verarbeitung
|
 |
| DATEV-Konfiguration und Export |  |
| Unterstützung bei Beantragung einer SEPA-Gläubiger-Nummer |  |
| Einrichtung von Finanzberichten |  |
| Initialisierung und Stammeinrichtung von Anlagevermögen |  |
|
INTRASTAT-Konfiguration
|
 |
| Vorgefertigter Kontenplan SKR03/SKR04 |  |
| Mehrere Währungen |  |
| Einrichtung der Sachkontenfindung |  |
| Einrichtung von Steuerkennzeichen |  |
| Budgetierung |  |
|
Kostenrechnung
|
 |
|
Elster-Konfiguration und -Verarbeitung
|
 |
| DATEV-Konfiguration und Export |  |
| Unterstützung bei Beantragung einer SEPA-Gläubiger-Nummer |  |
| Einrichtung von Finanzberichten |  |
| Initialisierung und Stammeinrichtung von Anlagevermögen |  |
|
INTRASTAT-Konfiguration
|
 |
| Vorgefertigter Kontenplan SKR03/SKR04 |  |
| Mehrere Währungen |  |
| Einrichtung der Sachkontenfindung |  |
| Einrichtung von Steuerkennzeichen |  |
| Budgetierung |  |
|
Kostenrechnung
|
 |
|
Elster-Konfiguration und -Verarbeitung
|
 |
| DATEV-Konfiguration und Export |  |
| Unterstützung bei Beantragung einer SEPA-Gläubiger-Nummer |  |
| Einrichtung von Finanzberichten |  |
| Initialisierung und Stammeinrichtung von Anlagevermögen |  |
|
INTRASTAT-Konfiguration
|
 |
 Im Plan enthalten
Im Plan enthalten Optional
Optional
 Im Plan enthalten Im Plan enthalten Optional Optional |
Standard
1200 €
|
Plus
1900 €
|
Professional
2900 €
|
|---|---|---|---|
|
Banken
|
 |
 |
 |
|
Elektronischer Zahlungsverkehr
|
 |
 |
 |
|
Kontoauszungsverarbeitung
|
 |
 |
 |
|
Payment Engine Add-on
|
 |
 |
 |
|
Banken
|
 |
|
Elektronischer Zahlungsverkehr
|
 |
|
Kontoauszungsverarbeitung
|
 |
|
Payment Engine Add-on
|
 |
|
Banken
|
 |
|
Elektronischer Zahlungsverkehr
|
 |
|
Kontoauszungsverarbeitung
|
 |
|
Payment Engine Add-on
|
 |
|
Banken
|
 |
|
Elektronischer Zahlungsverkehr
|
 |
|
Kontoauszungsverarbeitung
|
 |
|
Payment Engine Add-on
|
 |
 Im Plan enthalten
Im Plan enthalten Optional
Optional
 Im Plan enthalten Im Plan enthalten Optional Optional |
Standard
1200 €
|
Plus
1900 €
|
Professional
2900 €
|
|---|---|---|---|
| Lieferantengruppen |  |
 |
 |
| Wareneinstandspreise |  |
 |
 |
| Fracht |  |
 |
 |
| Lieferantengruppen |  |
| Wareneinstandspreise |  |
| Fracht |  |
| Lieferantengruppen |  |
| Wareneinstandspreise |  |
| Fracht |  |
| Lieferantengruppen |  |
| Wareneinstandspreise |  |
| Fracht |  |
 Im Plan enthalten
Im Plan enthalten Optional
Optional
 Im Plan enthalten Im Plan enthalten Optional Optional |
Standard
1200 €
|
Plus
1900 €
|
Professional
2900 €
|
|---|---|---|---|
|
Vertrieb
|
 |
 |
 |
| Vertriebsmitarbeiter-Einrichtung |  |
 |
 |
| Mahnbedingungen |  |
 |
 |
|
Vertrieb
|
 |
| Vertriebsmitarbeiter-Einrichtung |  |
| Mahnbedingungen |  |
|
Vertrieb
|
 |
| Vertriebsmitarbeiter-Einrichtung |  |
| Mahnbedingungen |  |
|
Vertrieb
|
 |
| Vertriebsmitarbeiter-Einrichtung |  |
| Mahnbedingungen |  |
 Im Plan enthalten
Im Plan enthalten Optional
Optional
 Im Plan enthalten Im Plan enthalten Optional Optional |
Standard
1200 €
|
Plus
1900 €
|
Professional
2900 €
|
|---|---|---|---|
|
Lagerverwaltung mit Standorten, Chargen und Seriennummern
|
 |
 |
 |
| Artikelgruppen |  |
 |
 |
| Artikeleigenschaften |  |
 |
 |
| Einrichtung von Maßeinheiten und UoM-Gruppen |  |
 |
 |
| Einrichtung von Gewicht, Länge und Breite |  |
 |
 |
| Hersteller |  |
 |
 |
| Versandarten |  |
 |
 |
| Inventurzyklus |  |
 |
 |
| Verpackungsarten |  |
 |
 |
|
Lagerverwaltung mit Standorten, Chargen und Seriennummern
|
 |
| Artikelgruppen |  |
| Artikeleigenschaften |  |
| Einrichtung von Maßeinheiten und UoM-Gruppen |  |
| Einrichtung von Gewicht, Länge und Breite |  |
| Hersteller |  |
| Versandarten |  |
| Inventurzyklus |  |
| Verpackungsarten |  |
|
Lagerverwaltung mit Standorten, Chargen und Seriennummern
|
 |
| Artikelgruppen |  |
| Artikeleigenschaften |  |
| Einrichtung von Maßeinheiten und UoM-Gruppen |  |
| Einrichtung von Gewicht, Länge und Breite |  |
| Hersteller |  |
| Versandarten |  |
| Inventurzyklus |  |
| Verpackungsarten |  |
|
Lagerverwaltung mit Standorten, Chargen und Seriennummern
|
 |
| Artikelgruppen |  |
| Artikeleigenschaften |  |
| Einrichtung von Maßeinheiten und UoM-Gruppen |  |
| Einrichtung von Gewicht, Länge und Breite |  |
| Hersteller |  |
| Versandarten |  |
| Inventurzyklus |  |
| Verpackungsarten |  |
 Im Plan enthalten
Im Plan enthalten Optional
Optional
 Im Plan enthalten Im Plan enthalten Optional Optional |
Standard
1200 €
|
Plus
1900 €
|
Professional
2900 €
|
|---|---|---|---|
| Adressformat einrichten |  |
 |
 |
| Ländereinstellungen |  |
 |
 |
| Zahlungsbedingungen |  |
 |
 |
| Adressformat einrichten |  |
| Ländereinstellungen |  |
| Zahlungsbedingungen |  |
| Adressformat einrichten |  |
| Ländereinstellungen |  |
| Zahlungsbedingungen |  |
| Adressformat einrichten |  |
| Ländereinstellungen |  |
| Zahlungsbedingungen |  |



